aardio调用nodejs的ws模块做一个简单的聊天通信示例
 Admin
Admin
发布:2017-07-06 22:17:49 分类:心得经验
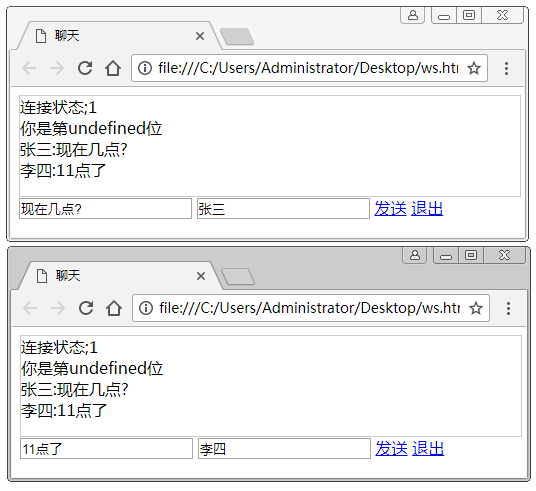
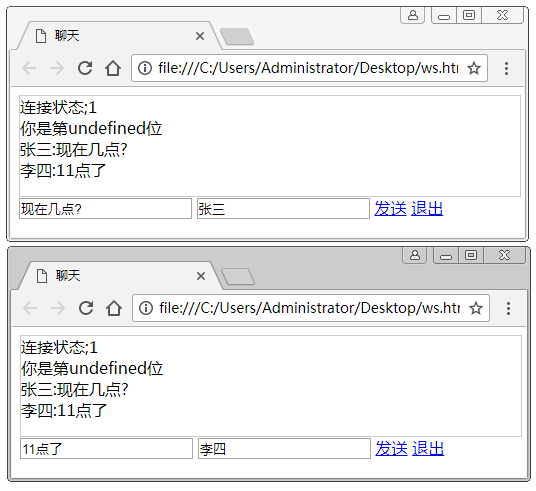
今天017-07-06,aardio迎来了一个重大的扩展库:node.js,有了这个库,我们就可以直接调用NODE.JS的数以万计的模块了,这大大扩展了aardio的使用范围和应用场景。aardio的架构很适合调用其它语言开发的东西作为轮子,并且语言很简洁,我们尝试一下调用node.js做一个websocket服务端,然后让网页作为客户端,多个网页之间就可以实时通信了,下面演示一个简单的聊天室:


服务端源码:
import nodeJs;HTML客户端源码:
import console;
//自动安装node.js模块
nodeJs.require('ws');
//ws参考 https://github.com/websockets/ws/blob/master/doc/ws.md https://github.com/websockets/ws https://socket.io
//NODEJS的ws模块回调说明https://github.com/websockets/ws/blob/master/doc/ws.md#new-wsserveroptions-callback
var testjs = /***
var WebSocketServer = require('ws').Server,
wss = new WebSocketServer({
port: 3000, //监听接口
verifyClient: socketVerify //可选,验证连接函数
});
function socketVerify(info) {
console.log(info.origin);
console.log(info.req.t);
console.log(info.secure);
//传入的info参数会包括这个连接的很多信息,你可以在此处使用console.log(info)来查看和选择如何验证连接
}
//广播
wss.broadcast = function broadcast(s,ws) {
// console.log(ws);
// debugger;
wss.clients.forEach(function each(client) {
// if (typeof client.user != "undefined") {
if(s == 1){
client.send(ws.name + ":" + ws.msg);
}
if(s == 0){
client.send(ws + "退出聊天室");
}
// }
});
};
// 初始化
wss.on('connection', function(ws) {
// console.log(ws.clients.session);
// console.log("在线人数", wss.clients.length);
ws.send('你是第' + wss.clients.length + '位');
// 发送消息
ws.on('message', function(jsonStr,flags) {
var obj = eval('(' + jsonStr + ')');
// console.log(obj);
this.user = obj;
if (typeof this.user.msg != "undefined") {
wss.broadcast(1,obj);
}
});
// 退出聊天
ws.on('close', function(close) {
try{
wss.broadcast(0,this.user.name);
}catch(e){
console.log('刷新页面了');
}
});
});
***/
var node = nodeJs.exec(testjs); //运行JS代码创建服务端
console.pause(true);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>聊天</title>
<link rel="stylesheet" href="">
<script language="JavaScript" src="http://code.jquery.com/jquery-1.11.0.js"></script>
<script type="text/javascript">
</script>
</head>
<style type="text/css" media="screen">
div {
border: 1px solid #cccccc;
width: 500px;
min-height: 100px;
}
</style>
<body>
<div id="show">
</div>
<input type="text" id="message" name="" value="" placeholder="">
<input type="text" id="name" value="" placeholder="昵称">
<a href="javascript:void(0)" onclick="send()">发送</a>
<a href="javascript:void(0)" onclick="exit()">退出</a>
<!-- <input type="text" id="token" name="" value="" placeholder="" readonly="false"> -->
</body>
<script type="text/javascript">
var ws = new WebSocket("ws://127.0.0.1:3000?t=test");
ws.onopen = function() {
console.log("连接状态", ws);
$("#show").html("连接状态;" + ws.readyState + "</br>");
console.log("open");
ws.open("start");
};
ws.onmessage = function(evt) {
// console.log(evt.data)
// alert(evt.data);
$("#show").append(evt.data + "</br>");
};
ws.onclose = function(evt) {
console.log("WebSocketClosed!");
console.log(evt);
};
ws.onerror = function(evt) {
console.log("WebSocketError!");
};
function send() {
var msg = $("#message").val();
var key = $("#token").val();
var name = $("#name").val();
var str = "{name:'" + name + "',msg:'" + msg + "',key:'" + key + "'}";
console.log("发送", str);
ws.send(str);
};
function exit() {
var r = ws.close();
console.log("退出", r);
}
</script>
</html>
- [ 发单/接单 ]
- ● 换IP投票软件
- ● PC蛋蛋自动挂机投注
- ● 新浪微博发微博显示尾巴的方法,比如显示来自iphone 7
- ● 百度文库批量自动上传软件
- ● 一点资讯app刷阅读量/评论/收藏/订阅功能/手机号注册
- ● 定做一个阿迪达斯官网注册器(需要破点击文字式验证码)
- ● 定制人人网自动注册/修改资料/采集/私聊软件
- ● 酷狗繁星直播网页协yi
- ● YY多功能刷订阅刷粉丝
- ● 滑块验证码本地识别
- ● 狼人杀POST QQ登录注册 获取金币数量
- ● 做个贴吧发发帖的软件懂的来
- ● 今日头条账号保存cookie
- ● 抖音粉丝软件定做,只要粉丝
- ● 百家号自媒体发文软件定制
- ● 哔哩哔哩播放量
- ● 读取TB某个商品上架时间和相关信息
- ● 网易博客软件定制
- ● 定制天涯论坛发帖软件
- ● 定制今日头条批量自动发私信软件
- [ 站内搜索 ]
- [ 最近热帖 ]
- 万能助手 -- 扩展库大全集 15244
- 用aardio创建web工程图文讲解(1) 14534
- 电脑编程入门自学:Fiddler https 抓包时提示创建根证书不成功问题彻底解决(https插件dll方式) 13501
- aardio绘图演示 12732
- 通过chrome.dll中间件控制外部chrome浏览器 12039
- 我常用的aardio技巧 11116
- aardio使用http或whttp进行get/post请求时经常cookies失效怎么办?__电脑计算机编程入门教程自学 10786
- 《边学C语言边赚钱——简码编程入门教程》系列集合 10708
- [源码下载]简码视频加密解密播放工具个人版v1.0发布,永久免费开源的知识变现神器 9781
- 编程入门教程:aardio批量上传文件并显示进度条 9337
- python人工智能爬虫系列:怎么查看python版本_电脑计算机编程入门教程自学 9149
- aardio调用nodejs的ws模块做一个简单的聊天通信示例 8494
- 电脑计算机编程入门教程自学:原生JavaScript判断字符是否为A-Za-z英文字母 7875
- 电脑计算机编程入门教程自学:腾讯tx或极验geetest滑块按住拖动完成拼图验证成功破解思路及源码 7744
- 乐玩插件AARDIO调用 7611
- [ 近期热答 ]
- 电脑计算机编程入门教程自学:什么是buffer缓冲区? 1
- aardio_代码编辑框书签管理器开源 1
- aardio_怎么用ide库从代码编辑框中取出指定行的源码? 1
- aardio_codepage代码页编码乱码暴力猜解工具 1
- aardio内嵌echarts图表添加鼠标事件响应功能 2
- aardio列表框listbox_模糊查找和精确查找 1
- 8亿QQ绑定手机泄露:通过腾讯QQ号查询QQ绑定的手机号码漏洞! 1
- carl listviewex调用例子----------源码搬运工 2
- Aardio内嵌Electron浏览框怎么正确添加启动参数? 1
- Aardio取汉字的字节数或字符数 1
- 怎么实现mssql图片数据的读写 2
- aardio_从49个数字里选六个和值为150的不重复的数字 1
- 在嵌入wps的时候,多了一个 透明的边框,这个怎么消除它 1
- 万能助手入门帮助教程:学会科学地管理工作文件 1
- Aaardio开发内嵌Electron浏览框放服务器上无法下载组件的解决办法 1
 蓝颜妖精
蓝颜妖精  webtomos
webtomos